一款强大易用的浏览器端 Markdown 编辑器,支持所见即所得、即时渲染(类似 Typora)和分屏预览模式。
一、软件介绍
使用 TypeScript 实现,支持原生 JavaScript、Vue、React、Angular,提供桌面版。
桌面版名叫思源笔记,是一款隐私优先的个人知识管理系统,支持完全离线使用,同时也支持端到端加密同步。融合块、大纲和双向链接,重构你的思维。
二、功能特性:
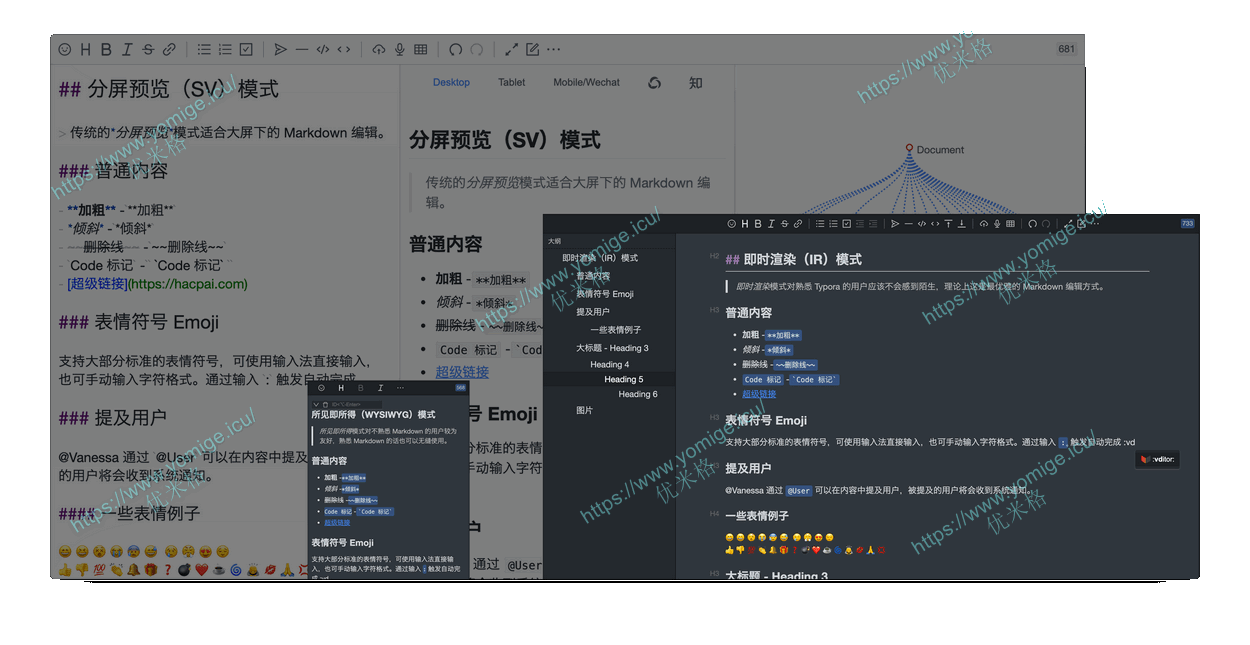
- 支持三种编辑模式:所见即所得(wysiwyg)、即时渲染(ir)、分屏预览(sv)
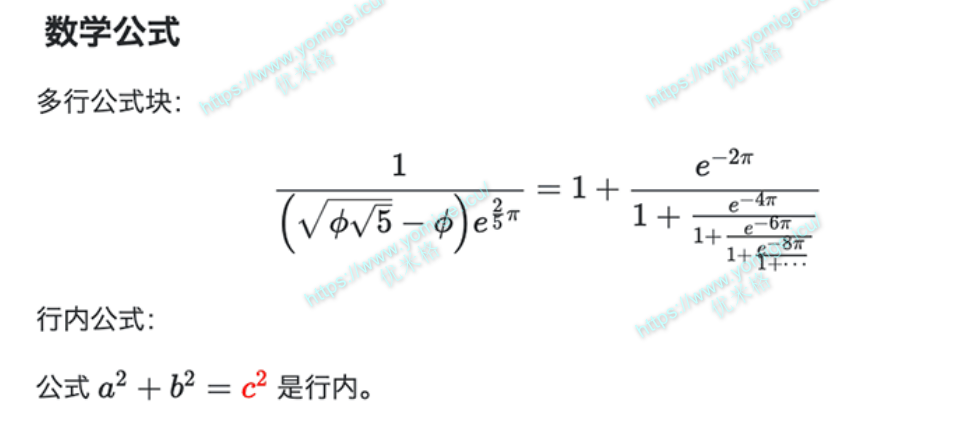
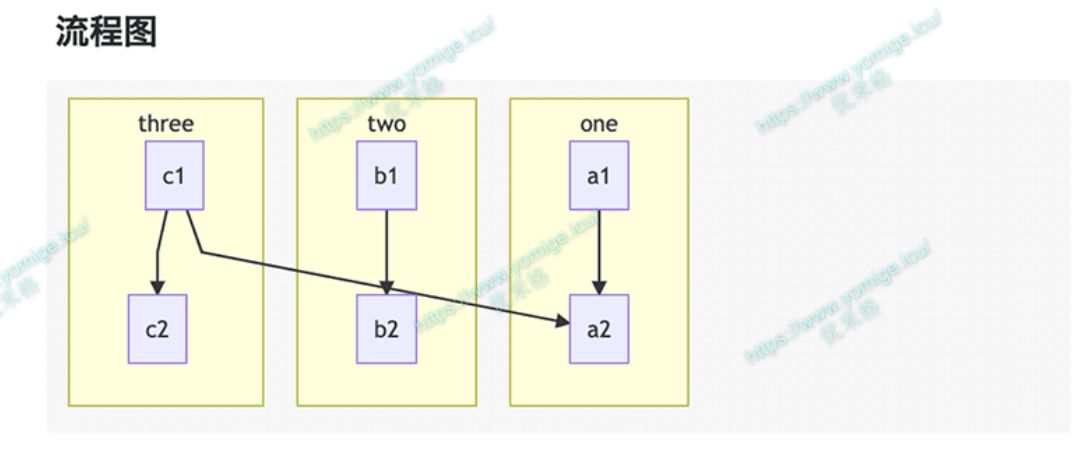
- 支持大纲、数学公式、脑图、图表、流程图、甘特图、时序图、五线谱、多媒体、语音阅读、标题锚点、代码高亮及复制、graphviz 渲染、plantumlUML图
- 导出、图片懒加载、任务列表、多平台预览、多主题切换、复制到微信公众号/知乎功能
- 实现 CommonMark 和 GFM 规范,可对 Markdown 进行格式化和语法树查看,并支持10+项配置
- 工具栏包含 36+ 项操作,除支持扩展外还可对每一项中的快捷键、提示、提示位置、图标、点击事件、类名、子工具栏进行自定义
- 表情/at/话题等自动补全扩展
- 可使用拖拽、剪切板粘贴上传,显示实时上传进度,支持 CORS 跨域上传
- 实时保存内容,防止意外丢失
- 录音支持,用户可直接发布语音
- 粘贴 HTML 自动转换为 Markdown,如粘贴中包含外链图片可通过指定接口上传到服务器
- 支持主窗口大小拖拽、字符计数
- 多主题支持,内置黑白绿三套主题
- 多语言支持,内置中、英、韩文本地化
- 支持主流浏览器,对移动端友好
三、软件预览




四、地址
项目: https://github.com/Vanessa219/vditor




最新评论
什么时候出新版啊已经过了半个月了
有没有港台节目直播?
One Drive提取密码?
大佬请问每次都需要在plugins中启动tiktok吗,还是直接启动app