ChatGPT-Next-Web支持一键发布到Vercel,在Cloudflare上配置好域名,都不需要科学上网来使用,方便搭建分享给身边不方便上网的朋友们使用。
一、介绍
通过这个项目可以帮助我们一键将chatGPT部署到Vercel,分享给身边没有chatGPT账号的朋友。
二、准备过程
- 一个chatGPT账号;
- 一个github账号;
- 一个Vercel账号;
- 一个cloudflare账号,并有一个域名,可以将二级域名用来干这个;
准备完上面这个,就可以部署了。
三、准备OpenAI API Key
获取地址:OpenAI API Key,获取成功后记得保存好。
四、访问ChatGPT-Next-Web项目
你可以事先fork这个项目,也可以部署vercel的时候创建,这里我选择的是部署vercel的时候创建。
项目地址: ChatGPT-Next-Web。
五、开始部署
点击项目页面的部署按钮。

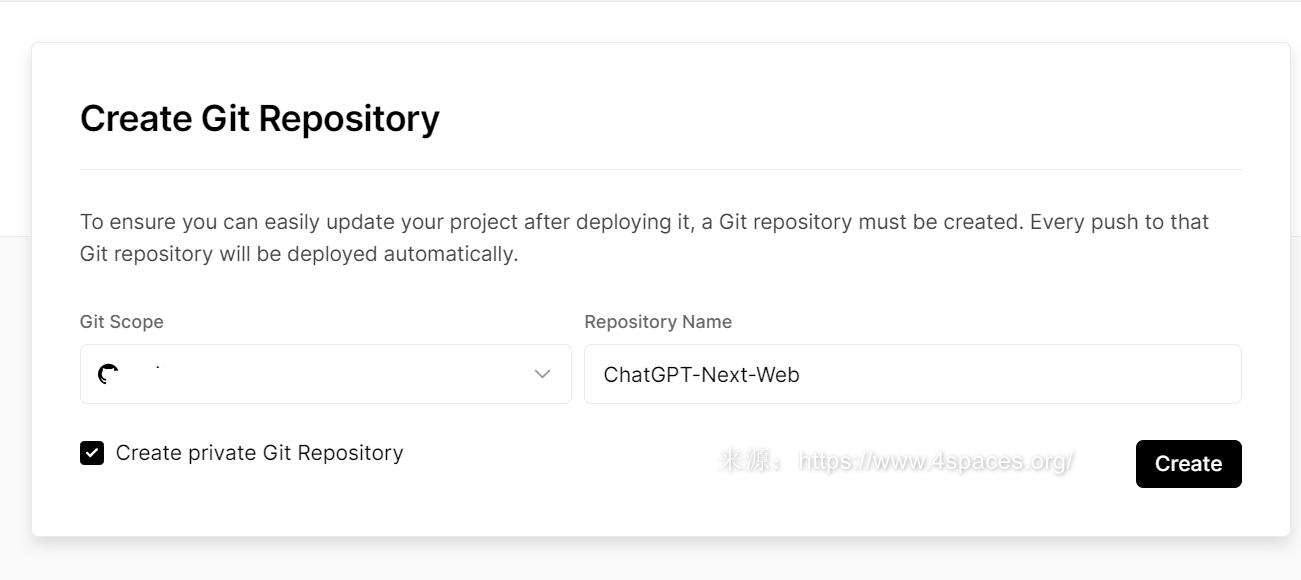
跳转到vercel页面时,点击创建项目:

部署的时候,在环境变量里创建两个环境变量:
- OPENAI_API_KEY:必填,对应你的OpanAI 密钥;
- CODE: 可选,访问授权码,多个用英文逗号分开,
code1,code2; - BASE_URL: 可选,默认
api.openai.com;
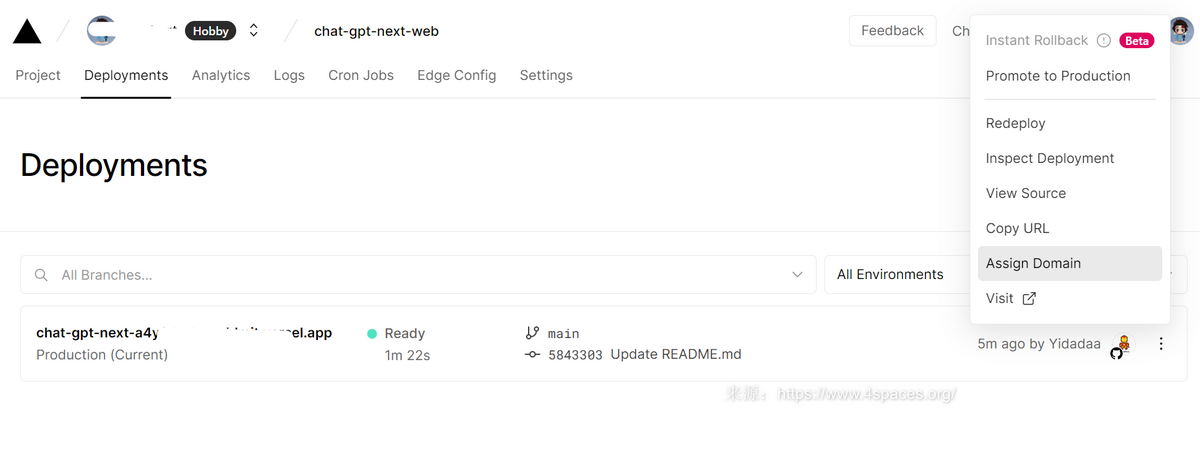
然后等待部署完成,可以指定一下域名:

域名解析就是在cloudflare的DNS解析里,增加一条cname解析,比如将chat.4spaces.org指向cname.vercel-dns.com
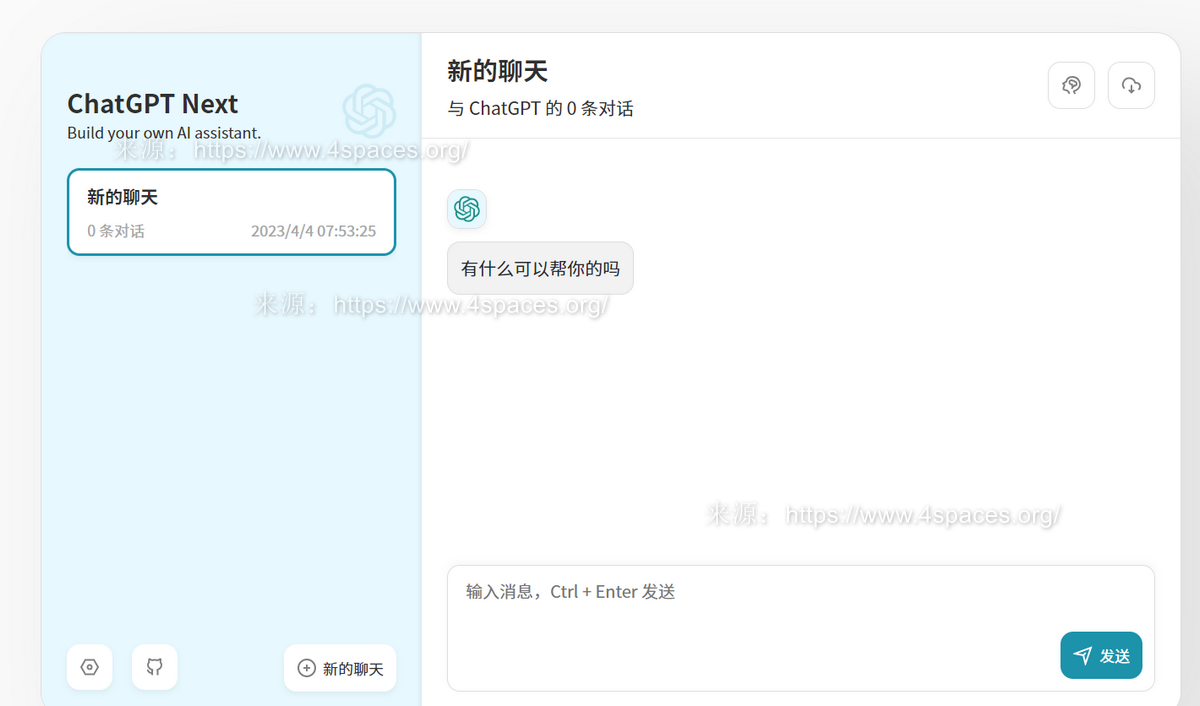
到这里基本就结束了,直接访问chat.4spaces.org就可以使用了。





最新评论
什么时候出新版啊已经过了半个月了
有没有港台节目直播?
One Drive提取密码?
大佬请问每次都需要在plugins中启动tiktok吗,还是直接启动app