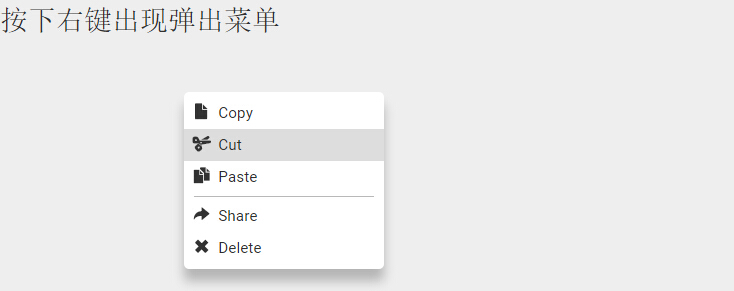
漂亮的右键菜单整理,这是右键菜单样式整理的第一个示例,具体代码如下:
Js代码
<script type="text/javascript">
$(document).bind("contextmenu", function(event) {
event.preventDefault();
$(".context").show().css({
top: event.pageY + 15,
left: event.pageX + 10
});
});
$(document).click(function() {
isHovered = $(".context").is(":hover");
if (isHovered == true) {
//nothing
} else {
$(".context").fadeOut("fast");
//$(".context").hide();
}
});
</script>
Css代码
<style type="text/css">
@import url(http://fonts.useso.com/css?family=Roboto);
body {
font-family: 'Roboto', sans-serif;
background-color: #eee;
font-size: 14px;
}
body p {
font-size: 2em;
}
.context {
font-size: 1.1em;
position: absolute;
width: 200px;
height: auto;
padding: 5px 0px;
border-radius: 5px;
top: 10;
left: 10;
background-color: #fff;
box-shadow: 0 12px 15px 0 rgba(0, 0, 0, 0.24);
color: #333;
}
.context .context_item {
height: 32px;
line-height: 32px;
cursor: pointer;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
.context .context_item:hover {
background-color: #ddd;
}
.context .context_item .inner_item {
margin: 0px 10px;
}
.context .context_item .inner_item i {
margin: 0 5px 0 0;
font-weight: bold;
}
.context .context_hr {
height: 1px;
border-top: 1px solid #bbb;
margin: 3px 10px;
}
</style>
Html代码
<body>
<p>按下右键出现弹出菜单</p>
<div class="context" hidden>
<div class="context_item">
<div class="inner_item">
<i class="glyphicon glyphicon-file"></i> Copy
</div>
</div>
<div class="context_item">
<div class="inner_item">
<i class="glyphicon glyphicon-scissors"></i> Cut
</div>
</div>
<div class="context_item">
<div class="inner_item">
<i class="glyphicon glyphicon-duplicate"></i> Paste
</div>
</div>
<div class="context_hr"></div>
<div class="context_item">
<div class="inner_item">
<i class="glyphicon glyphicon-share-alt"></i> Share
</div>
</div>
<div class="context_item">
<div class="inner_item">
<i class="glyphicon glyphicon-remove"></i> Delete
</div>
</div>
</div>
</body>
效果展示
源码下载
下载地址:[点击这里进入下载页面]
~~~End of File ~~~
转载请注明出处,分享也是一种美德,请保留作者信息 –




最新评论
需要登陆的吗?没有看到离线下载的?
谢谢
百度网盘的提取密码不对
哪个国家成功率高一点?换了十几个了