echarts版本:4.1.0;
html代码:
<div id="countScatter" style="height: 500px;"></div>
JS代码:
<script type="text/javascript">
$(function () {
initChart();
});
/*图表生成*/
function initChart() {
var data = [];
$.ajax({
url: context + "/service/queryApplyStatistics/countDsInfoQueryTimesOnlyByDeptData",
async: false,
dataType: "json",
data: {"startDate": $('#startDate').val(), "endDate": $('#endDate').val()},
type: "GET",
success: function (countData) {
$.each(countData, function (index, value) {
var tempData = [];
tempData.push(value.APPLY_DEPT_NAME);
tempData.push(Number(value.COUNT_NUM));
data.push(tempData);
})
}
});
console.log(data);
var scatterChart = echarts.init(document.getElementById('countScatter'));
option = {
tooltip: {},
xAxis: {type:'category'},
yAxis: {type:'value'},
series: [{
symbolSize: 20,
data:data,
type: 'scatter'
}]
};
scatterChart.setOption(option);
}
</script>
后台得到的数据格式为:
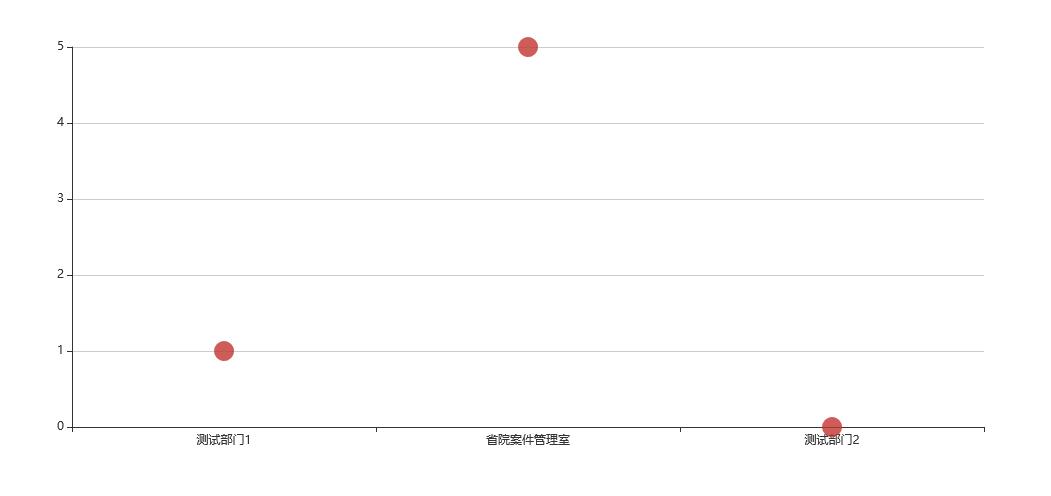
[['测试部门1',1],['省院案件管理室',5],['测试部门2',0]]
效果预览




最新评论
需要登陆的吗?没有看到离线下载的?
谢谢
百度网盘的提取密码不对
哪个国家成功率高一点?换了十几个了