echarts版本:4.1.0;
html代码:
<div id="countLine" style="height: 500px;"></div>
JS代码:
<script type="text/javascript">
$(function () {
initChart();
});
/*图表生成*/
function initChart() {
var xData = [],yData = [];
$.ajax({
url: context + "/service/queryApplyStatistics/countDsInfoQueryTimesOnlyByDeptData",
async: false,
dataType: "json",
data: {"startDate": $('#startDate').val(), "endDate": $('#endDate').val()},
type: "GET",
success: function (countData) {
$.each(countData,function (index,value) {
xData.push(value.APPLY_DEPT_NAME);
yData.push(Number(value.COUNT_NUM));
})
}
});
var barChart = echarts.init(document.getElementById('countLine'), 'macarons');
var option = {
tooltip: {},
xAxis: {
type: 'category',
data: xData
},
yAxis: {
type: 'value'
},
series: [{
data: yData,
type: 'line'
}]
};
barChart.setOption(option);
}
</script>
后台得到的数据格式为:
## xData
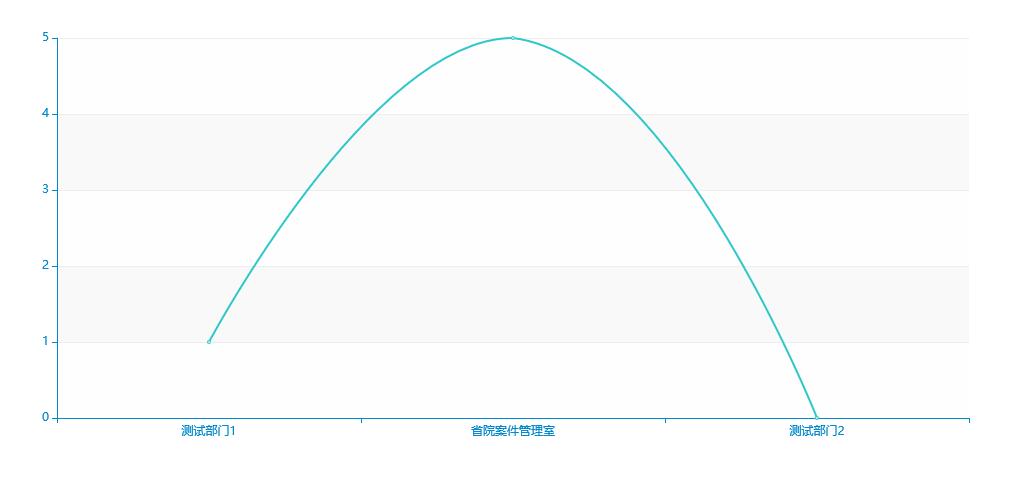
['测试部门1','省院案件管理室','测试部门2']
## yData
[1,5,0]
效果预览




最新评论
需要登陆的吗?没有看到离线下载的?
谢谢
百度网盘的提取密码不对
哪个国家成功率高一点?换了十几个了